ブログを始める時に、最初に設定するのがトップページ!
特に記事のカテゴリーは、こんな感じで👇イラストでならべたいですよね!

Cocoonにはプラグインを使わなくても、カテゴリーなどのリンクをイラストにして、トップページに表示する「おすすめカード」を作る機能がありますが

あれ??調べたとおりにやっているのに、ど~~~~してもカテゴリーのイラスト(アイキャッチ)が保存できない!
ってなる方が多数おられます、、、、もちろん私もその一人😭
この記事は

トップページにカテゴリーをイラストボタンで表示したい!でもできない!
という、あなたの参考にしていただければ幸いです💕
アイキャッチ画像を作っておこう
最初に、カテゴリーのイラスト=アイキャッチを作っておきましょう
アイキャッチ画像についてはネットのフリー素材を使われてもいいですが、
私はCanva👇というアプリを使ってスマホで作っています
無料で使える素材がたくさん入っている&文字の種類も豊富なので、絵が下手くそでもプロみたいなステキなデザインが簡単に作れます💕
画像サイズはLINEに一度送ったもの保存すると、ブログに載せるのにちょうどよいサイズになって、とっても便利☺️
一枚目のアイキャッチができたら、それをコピーしてから、文字の位置を変えずに編集すると、文字の高さが合って見栄えがよくなります✏️
(アイキャッチの作り方、詳しくはこちら⭐️)
カテゴリーにアイキャッチを設定しよう
次に、カテゴリーを登録しましょう
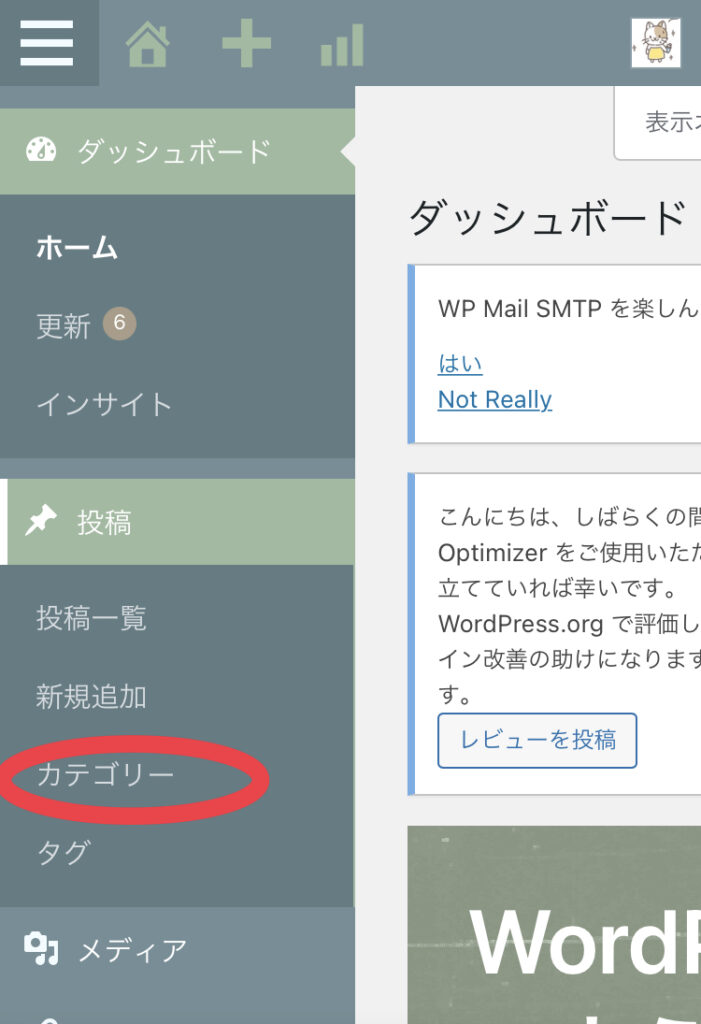
ダッシュボードから「投稿」→「カテゴリー」をぽちっ

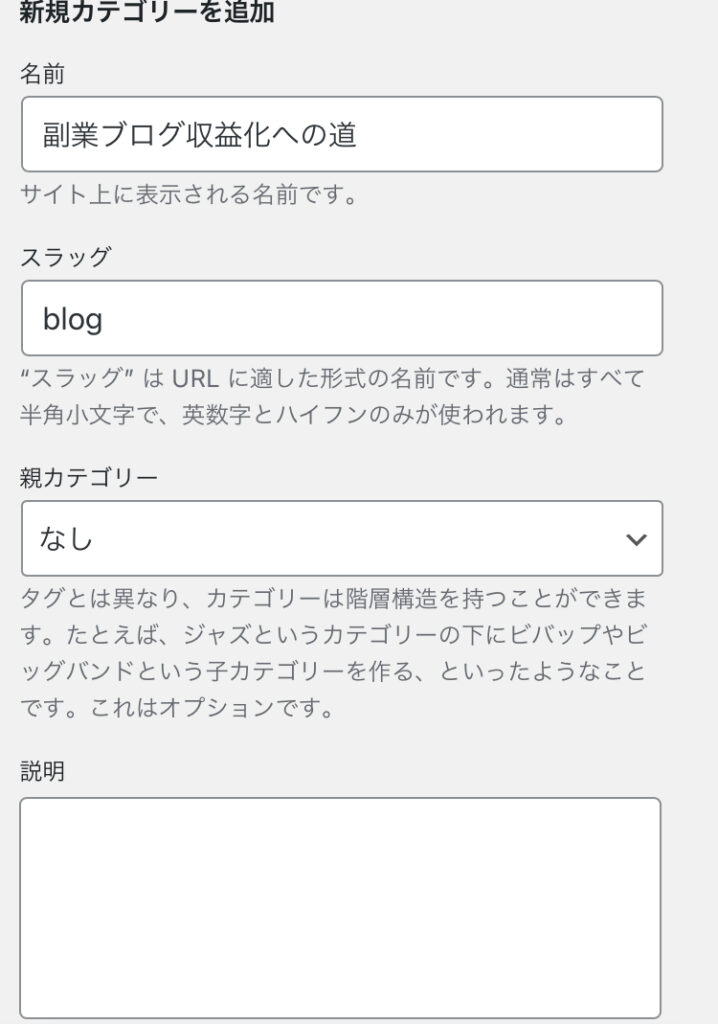
カテゴリーの名前と、スラッグを入力したら、ページ一番下の「新規カテゴリーを追加」をぽちっ👇

カテゴリーにもパーマリンクが設定されるので、必ずスラッグを設定して、パーマリンクを変更しておきましょう。パーマリンクについてはこちら🌟
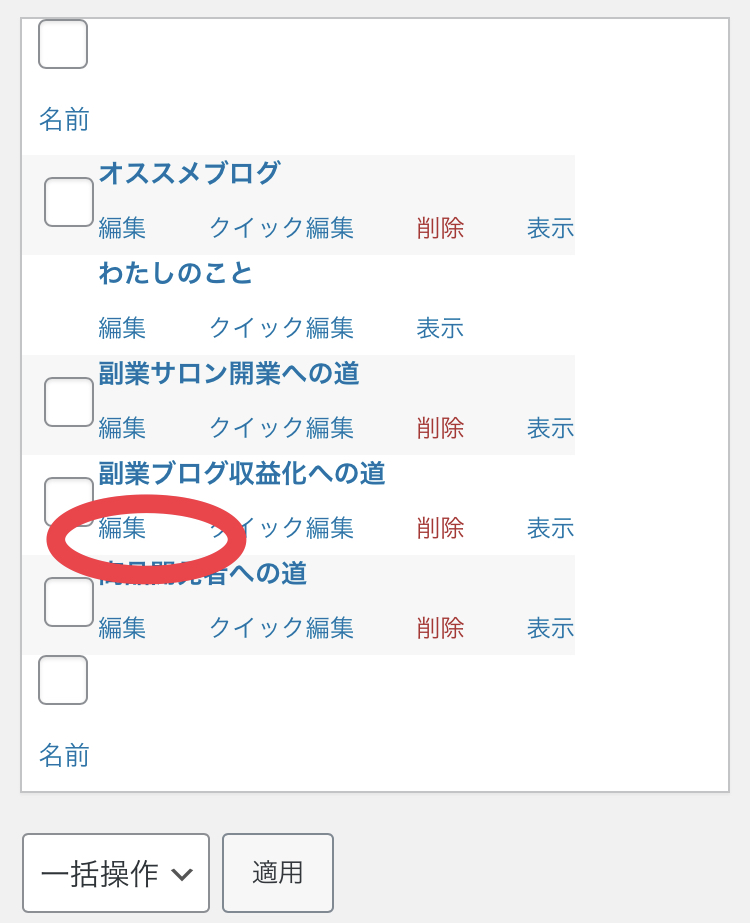
カテゴリーがすべて登録出来たら、カテゴリー一覧から、アイキャッチを登録したいカテゴリーの「編集」をぽちっ👇

「アイキャッチ」の(選択)ボタンから、あらかじめ作っておいたアイキャッチの画像を選びましょう
画像をアップロードし、ページ一番下の「更新」を押して、アイキャッチが登録出来れば、そのままでも良いですが、登録できない時には「http://」となっているところに「s(小文字半角)」を足して「https://」に変換してからページの一番下の「更新」をぽちっ👇

すると、画像が登録できます。

私はここでめっちゃつまづいて、心が折れかけました
カテゴリーをおすすめカードにしよう
次にカテゴリーのアイキャッチがトップページにならぶように、「おすすめカード」を設定しましょう
カテゴリーをメニュー登録しよう
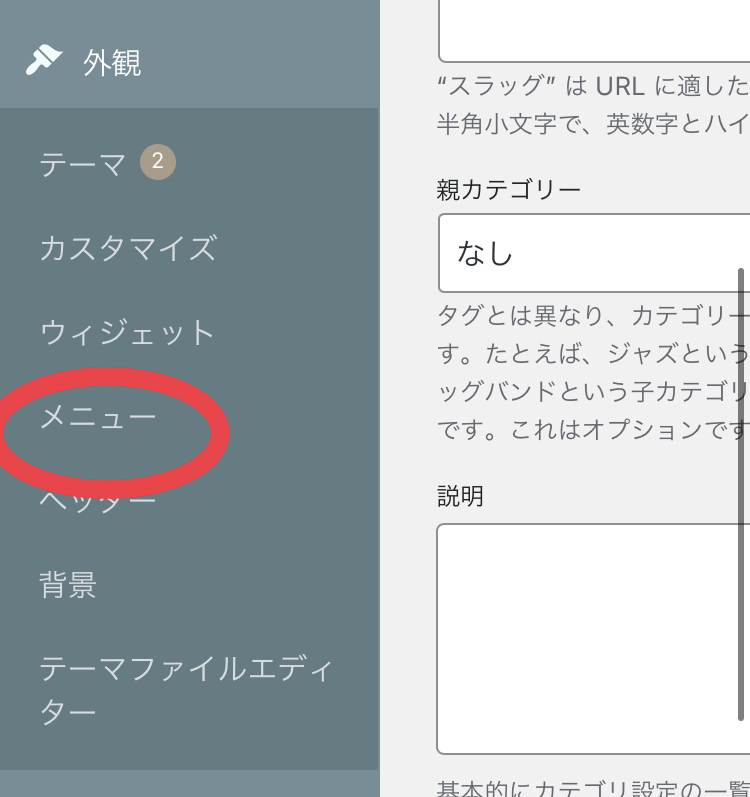
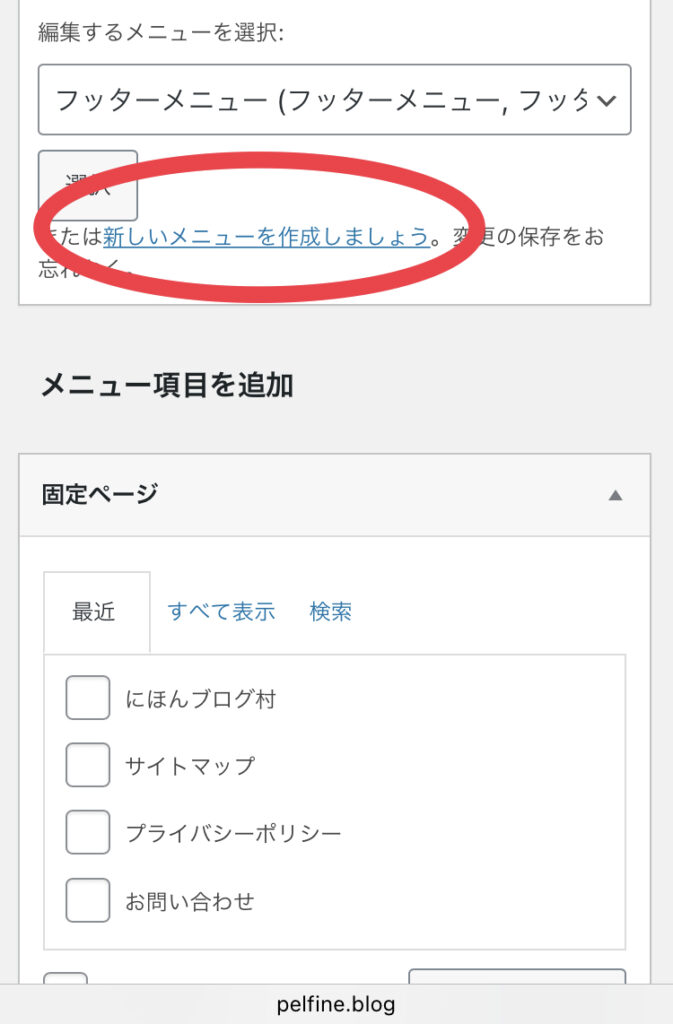
ダッシュボードの「外観」→「メニュー」をぽちっ👇

新しいメニューを作成しましょう。をぽちっ👇

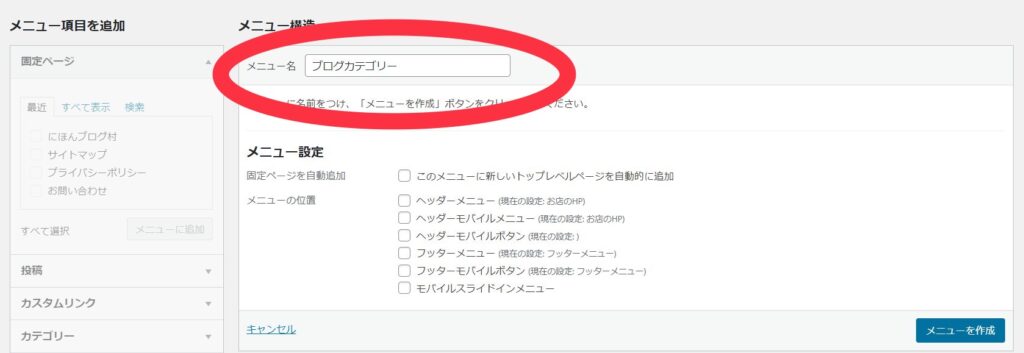
メニュー名に「ブログカテゴリー」や「おすすめカード」など、お好みで名前をつけたら「メニューを作成」をぽちっとすると👇

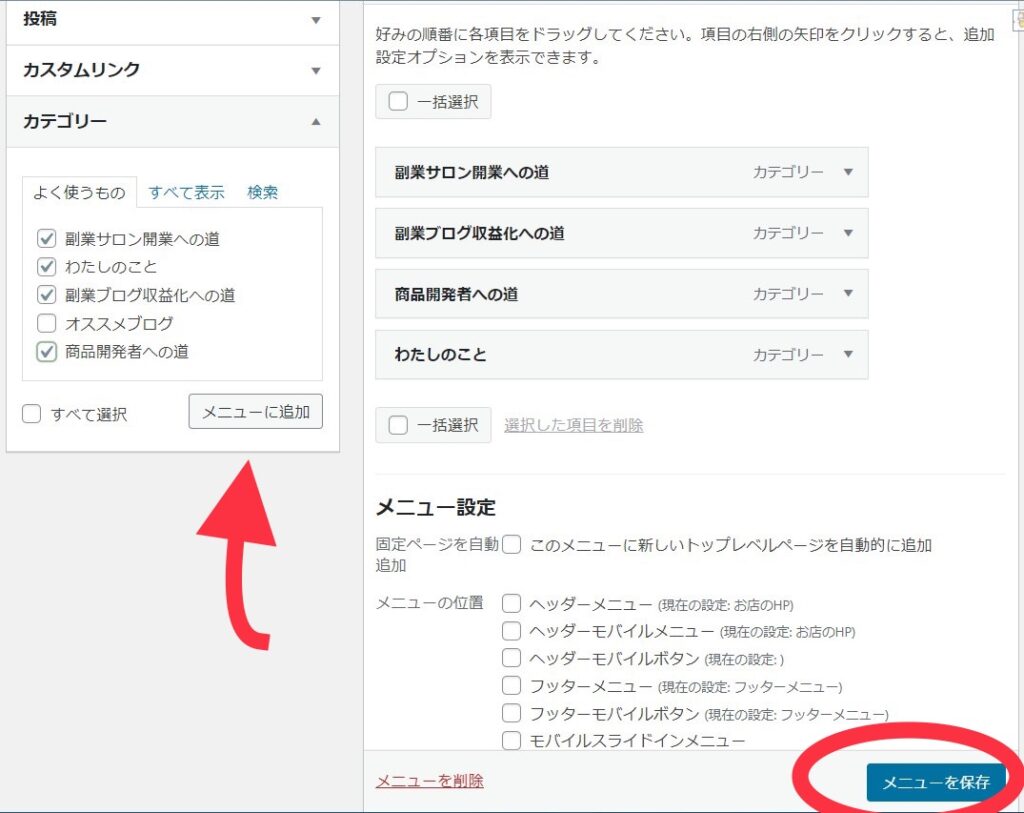
左側の「カテゴリー▼」が選べるようになるので、ボタンにしたいカテゴリーを選んで「メニューに追加」します。
ボタンにするカテゴリーはスマホでも見やすいように、4つか6つにしておくのがおすすめです。
表示順にならべかえたら「メニューを保存」をぽちっ👇
最後に、先ほど作った、カテゴリーのメニューをおすすめカードに登録します。

おすすめカードに登録しよう
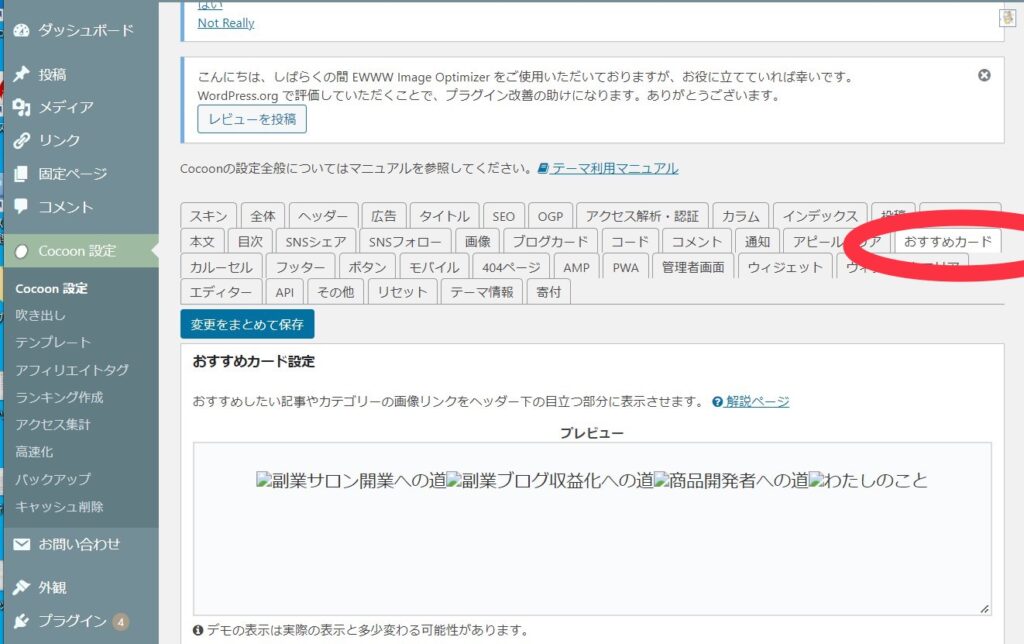
ダッシュボードの「Cocoon設定」→「おすすめカード」をぽちっ👇

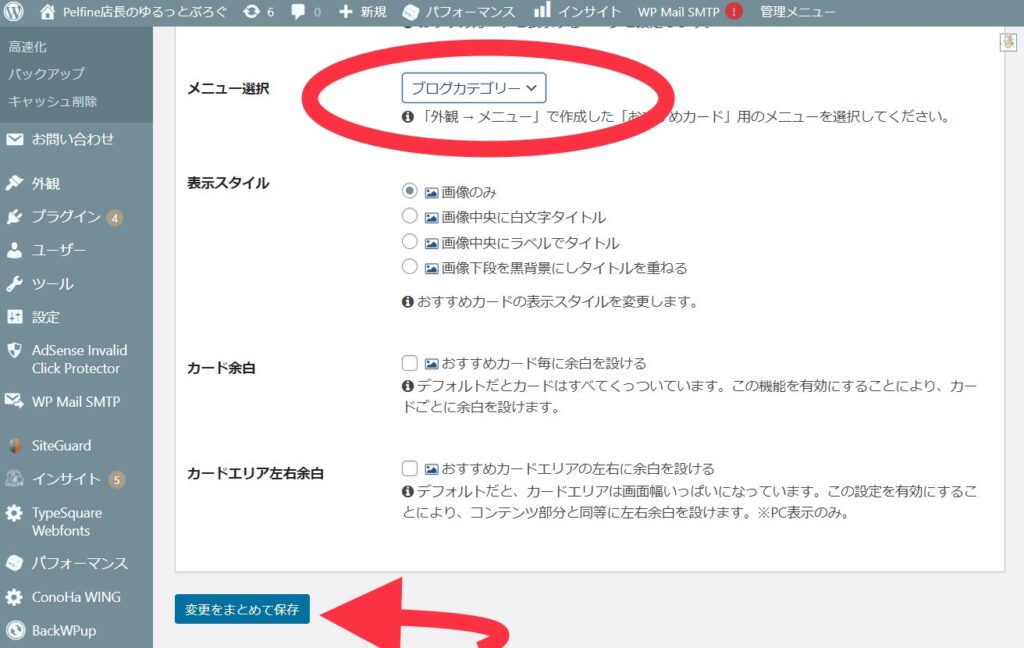
「メニュー選択」の🔽から、先ほど作った、メニュー名を選びます。

「表示スタイル」は、カテゴリー名を入れてアイキャッチを作った場合には、「画像のみ」でよいですし、背景だけ作ったという場合は、カテゴリーのタイトルも入れることができます。
お好みの表示法を選んだら「変更をまとめて保存」ぽちっ!して終了です!
これで、カテゴリーがトップページに登録できているはずです。
おすすめカードがあるだけで、ブログのおしゃれさがグッと増しますよね💕
お気に入りのイラストでブログを楽しんでまいりましょ~♬











コメント